Sometimes people are a little confused about what it takes to actually start taking online reservations with ReservationKey through their website. It actually is quite easy. There are two main methods – linking to the system, or embedding the application in an iframe on your site. Below I will show you exactly what is meant by this.
The first step is to completely set up your reservation page or pages. Once you have tested your page by making some sample reservations, and everything is working as you want, it is time to add the page to your website.
Linking to ReservationKey
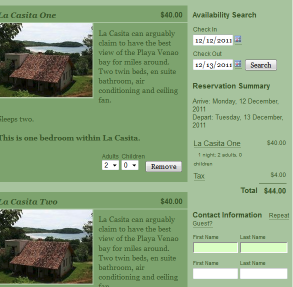
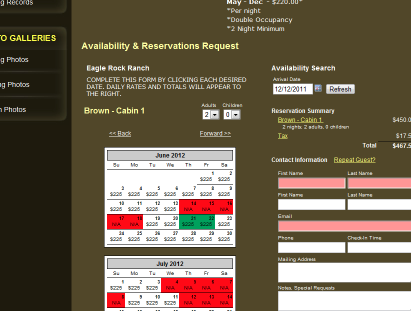
This means placing a link or button somewhere on your website which, when clicked by a visitor to your site, opens your ReservationKey reservation page. To create this link you need to decide which style page you want your visitors to use to make their bookings – the availability search mode, or the calendar mode (if you are using a single unit page you don’t need to think about this since there is only style). You can preview both of these types of pages by clicking the links next to your list of reservation pages.

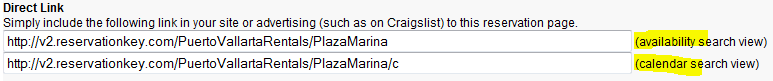
Once you have decided about the type of page, edit your reservation page and scroll to the bottom to view copy the appropriate code.

Copy this code, and then go to your website editor (such as editing the text file, Joomla, WordPress, etc) and paste the code into your page, where you want it to appear. If you did not create your website, ask your web developer to help you with this part. Save your work and then go to your website and refresh the page you just edited and you should see the new link.



This really is all there is to it. Now your guests can click through to your reservation page and make an online reservation.
Embedding ReservationKey With an Iframe
A slightly more sophisticated method is to embed the reservation page in your website. This means making your reservation page look like part of your website. You can think of an iframe as a kind of box with invisible borders in which pages outside of your site load, as if they were part of your site. This means visitors to your site will see your URL in their browser instead of a reservationkey.com URL.
One thing to consider is whether you need to have a secure socket layer certificate (SSL) to make your guests feel comfortable if you are taking credit card payments. We always use SSL (https) but since the URL is hidden in the iframe, your guests won’t be able to tell that https is being used. If you are not taking credit card payments or using PayPal you don’t need to worry about this.

You can have https show if you obtain your own SSL certificate. Contact your web host for details on how to do that.

If you don’t want to get your own SSL certificate, we are happy to host the entire page on our server. If you want us to do this, set up the page as if it were going to be hosted on your server and then email us with the URL. We will then go to that page and copy all the source code and create a page for you on our server that looks exactly like what you created on your server.

Custom Themes
With the iframe method especially, but also with just plain linking, it can be nice to make your reservation page look and feel like your website. To do this, create a custom theme in ReservationKey and in your reservation page settings select that theme.

With themes you have almost complete control through CSS of the look of your reservation page. Now when your page is embedded it really will look like your website. If you don’t know CSS or don’t have a web developer to help you with this, feel free to ask us to help you create a custom theme.

Adding an Availability Search Form
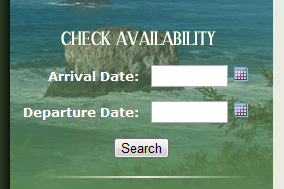
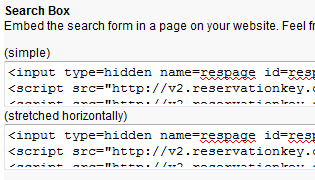
We also make it possible to add a search form to a page on your website. This means your guests can enter their arrival and departure dates on your website, click Search, and then are taken to the reservation page with their requested dates pre-filled and the availability for those dates showing. To use this option, scroll to the bottom of the reservation page settings and copy the code provided for the search box.

You can select from two different styles, simple, and horizontal. It also is easy to edit the code for the search box to match the style needed for your website.