It is possible to use JavaScript to automatically expand the height of the iframe based on the amount of contained contained in the iframe.
To do this, follow these steps:
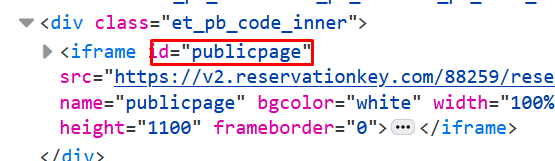
1. Add an ID to your iframe HTML.
It can be anything, but in our code we use "publicpage." If you use something different just make sure you change the reference in our JS code.

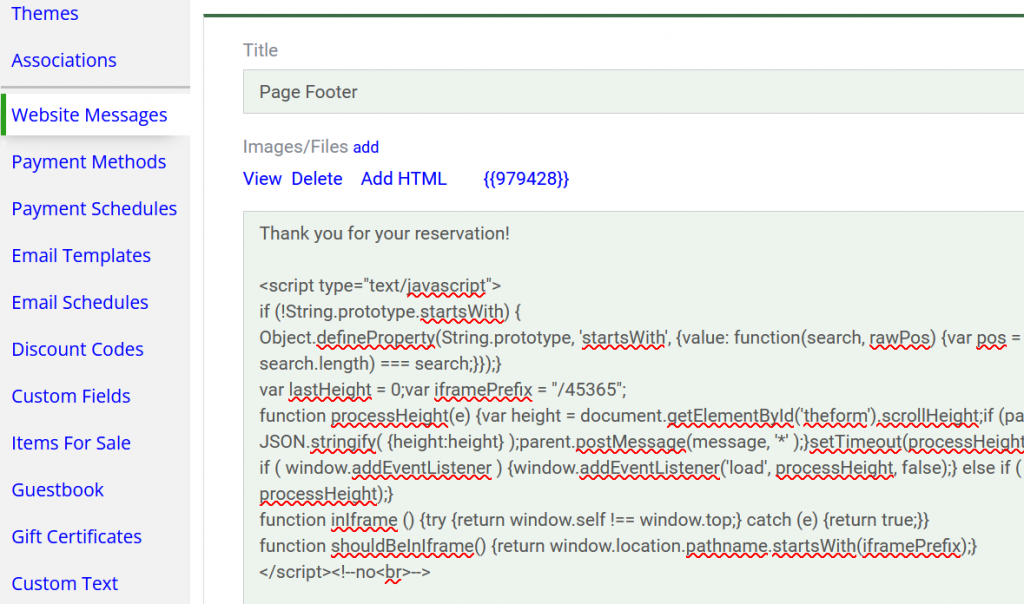
2. Add this JS to your header or footer message that is used on your ReservationKey page.

3. Add this code to your website.
Somewhere on the page that contains your iframe, on your website, this JavaScript code needs to be added. NOTE: we have not been able to get this to work with a Wix website since they contain iframes within an iframe.
Now, your iframe should automatically resize as the height of the contained content changes. Such as when a room is selected and the reservation form appears, the the iframe is likely to get taller.