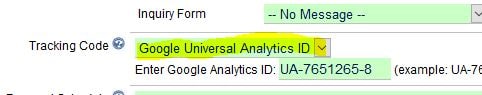
Today we have added an option to make things easier to get started with Google Universal Analytics. Now, instead of having to figure out what code to paste into our tracking field, you can select Google Universal Analytics ID. Then you just enter your ID and we will take that ID and build the tracking code automatically. This code is included on both the reservation pages and the final confirmation page. The final confirmation page we build out the code more, to include details about the reservation (such as reservation ID, price, items for sale) so that the sale can be tracked in the e-commerce section of Google Analytics.

We have left an option for entering in the complete code yourself, in case someone wants to enter code other than Google, or they want to customize the code.

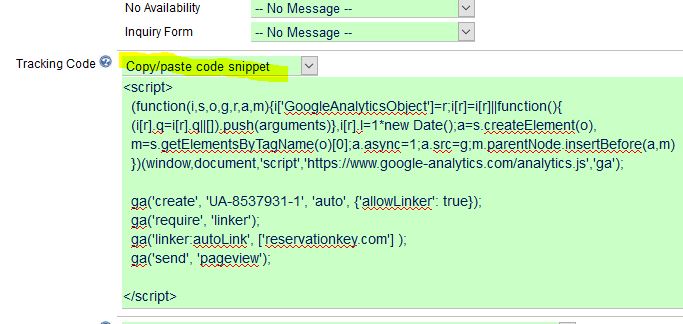
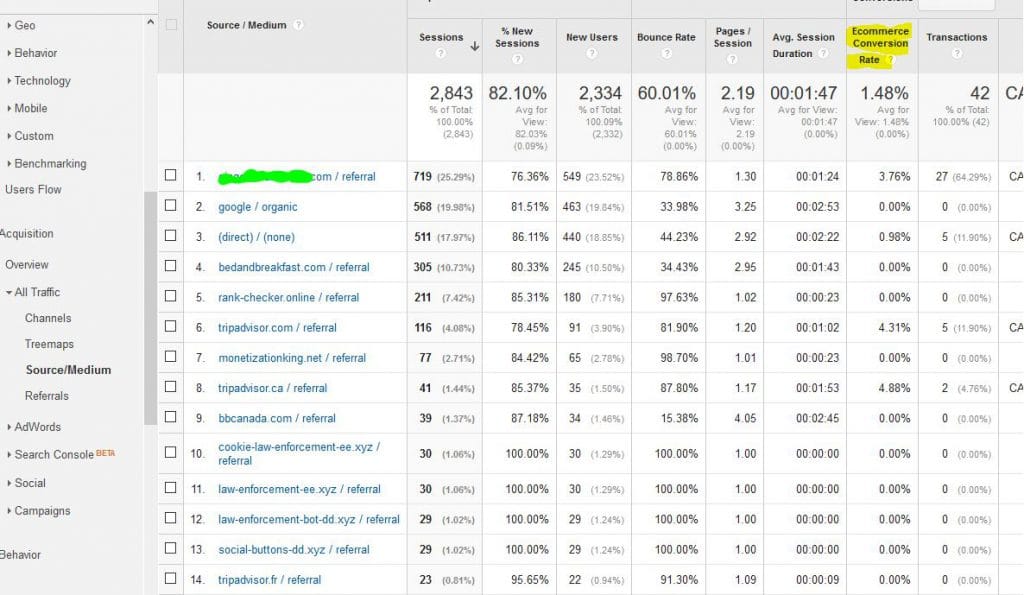
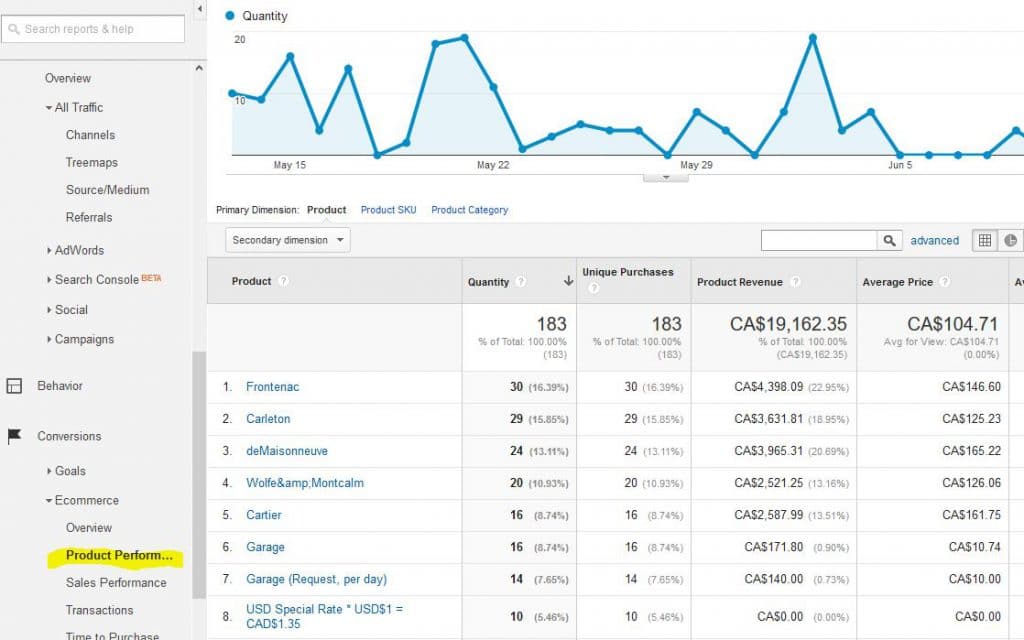
The above code is what we build when just the Analytics ID is used. When your Google Analytics account is set up properly you can now see lots of data including Acquisition data and E-Commerce data. Below are some screenshots from one of our users who has his account set up to use this feature.


To enable e-commerce tracking, follow these steps (source: https://support.google.com/analytics/answer/1009612):
You need to enable Ecommerce reporting in the view in which you want to see the data.
Sign in to your Analytics account.
Navigate to the desired account, property and view.
In the VIEW column, select Ecommerce Settings.
Click the Enable Ecommerce toggle ON.
Optional: Click the Enable Related Products toggle ON.
Click Next step.
Click Submit.
Also, we continue to support the older style of Google Analytics. If the tracking code you paste into the field for this in the Reservation Page settings contains “analytics.js” then we switch to the new method. Otherwise we use “ga.js” which is the old style.